Vamos dividir esse processo em duas etapas. A primeira é no próprio Zendesk e depois, na Hotmart. É só seguir o passo a passo abaixo.
Primeira etapa: o código do Zendesk
Antes de habilitar a integração da Hotmart com o Zendesk.
- Acesse sua conta do Zendesk e clique na rodinha de Configurações no menu lateral esquerdo.
- Então, vai abrir um novo menu lateral esquerdo com mais opções. Nele, você deve clicar em Chat dentro da seção Canais.
- Então, vai abrir outra tela. Clique em Configurações na nova tela.
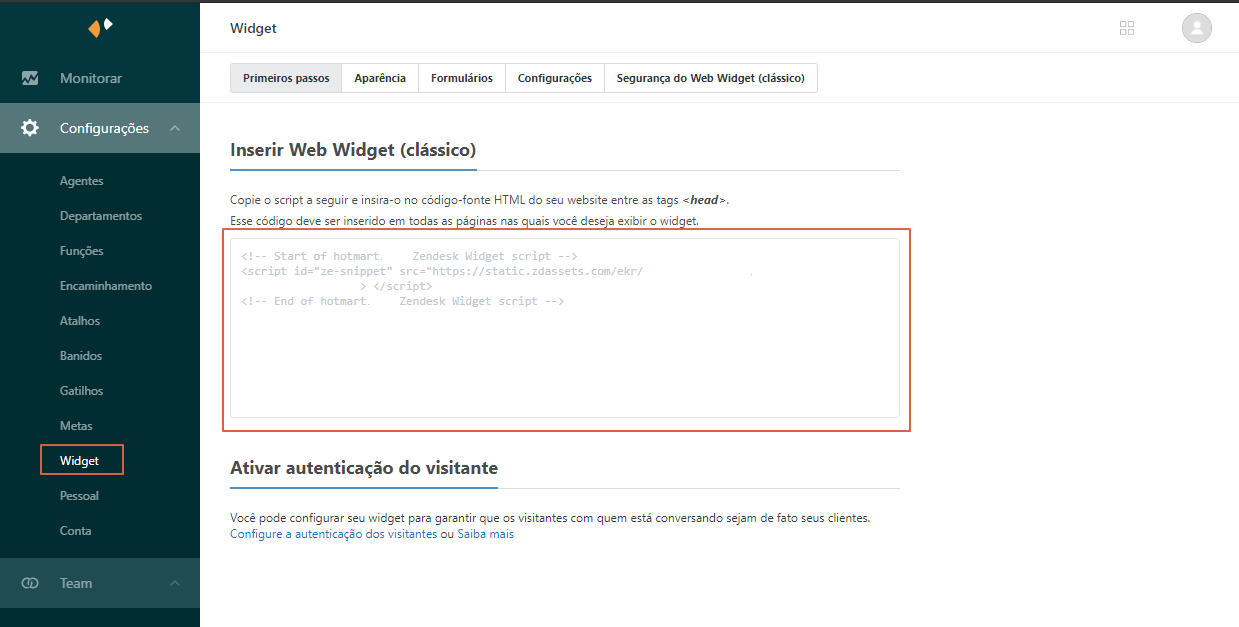
- Depois, clique em Widget e copie o código (script) que está no campo destacado.

Guarde esse código em um arquivo no seu computador, pois você precisará dele para a segunda fase.
- Agora, é preciso fazer as configurações do chat. Esse é o seu momento de personalizar como deseja nas abas Aparência, Formulários, Configurações e Segurança do Web Widget (Clássico).
Segunda etapa: integrando a Hotmart e Chat do Zendesk
- Acesse o área de gestão do curso
- Clique em Configurações no menu lateral esquerdo
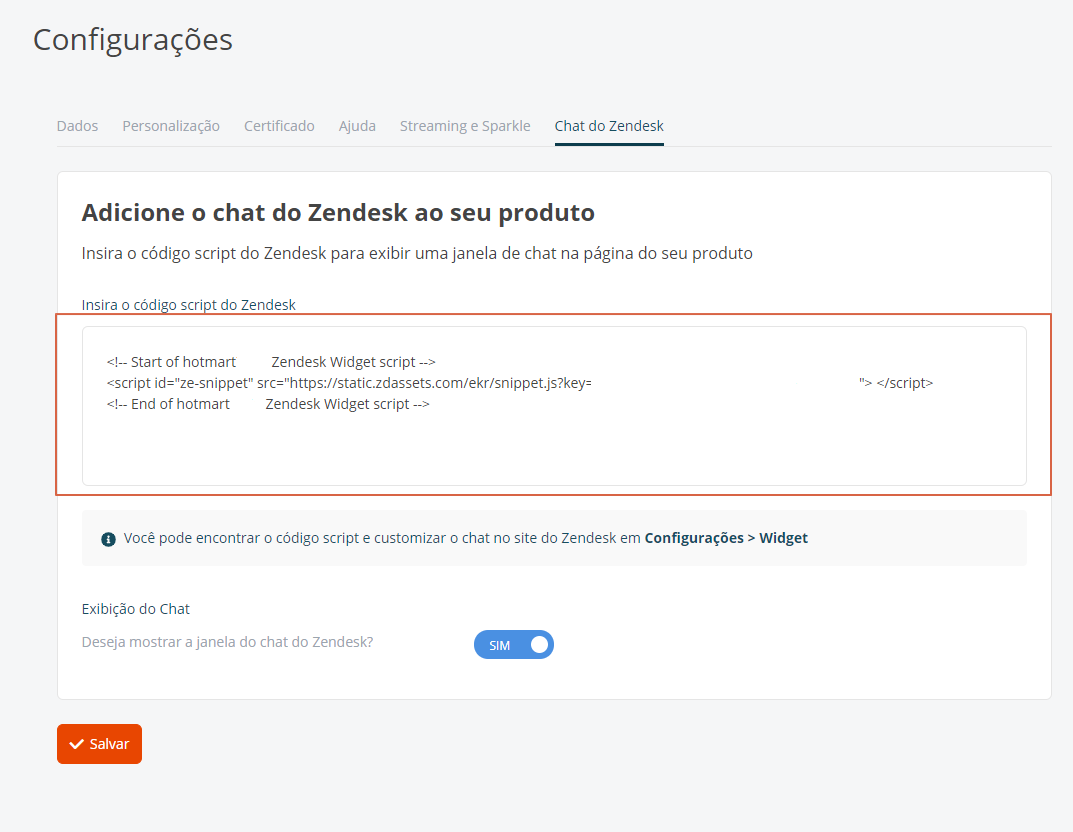
- Após isso, clique na aba Chat do Zendesk.
- Abaixo da frase Insira o código script do Zendesk, você vai ver um campo aberto com um exemplo. Nele, você deve colar o código do Zendesk que falamos na primeira parte do processo.

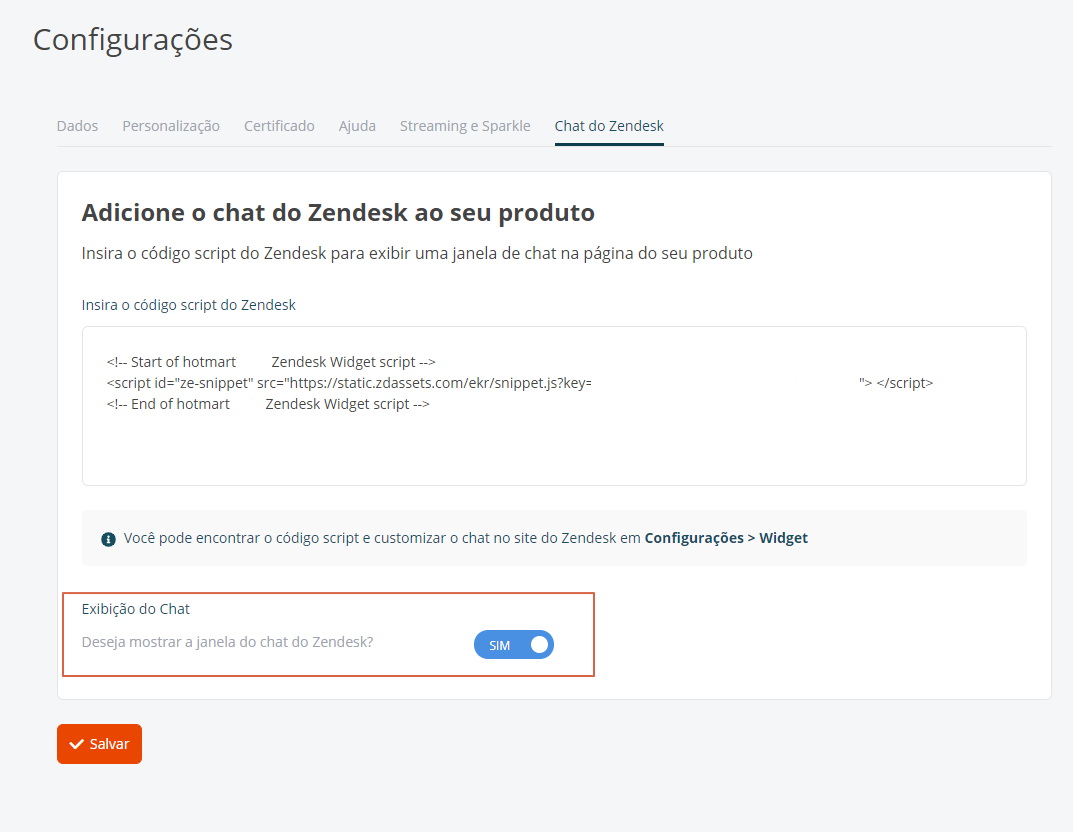
7. Para colocar a novidade no ar, habilite a opção Deseja mostrar a janela do chat do Zendesk?

O que mais você precisa saber sobre a integração da Hotmart e Chat do Zendesk
- Você pode definir as configurações do chat dentro do próprio Zendesk. Na prática, é possível personalizar texto, cor e fluxo de atendimento.
- O chat irá aparecer no canto inferior à direita na sua área de consumo do curso.
- O fluxo de respostas e acompanhamento do atendimento deve ser feito no Zendesk.
Se tiver alguma dúvida fale com o nosso Suporte. Nossa equipe estará à disposição para te ajudar

